横線
書式:
background-color: 色指定
border-color: 色指定
color: 色指定
適用要素:hr要素(個別では全ての要素に適用可能)
初期値:ブラウザによる
この場合、3種類の色指定は全て同じ色を指定します。
横線の場合、ブラウザによって扱いが違います。
Internet Explorerは文字として扱うためcolor属性で色がつきますが、Firefoxやoperaの場合、
文字としては扱われないためbackground-colorまたはborderに色を指定しないと色をつけることができません。
w3cでもhr要素をどのように扱うか(文字とするか、領域とするか)の規定がないため
ブラウザ独自の解釈になってしまったようです。
色の指定方法は「色の表し方」を参照してください。
余談ですが、hr要素で書かれた横線をコピーしてテキストに貼り付けると、
Internet Explorerのhr要素はハイフンの連続になります。
細い線を書く
Firefoxやoperaで1pxの横線を引くには、hr要素のborderの表示をtopのみ、
影無し、太さを1pxとして、このborderに色を設定します。
hr要素のbackground-colorは背景色、colorはborderと同じ色を指定しておきます。
(top以外のborder色を背景色と同じにしても良いです。
またcolorに色を設定するのはInternet Explorerでも同じように表示させるためです)
下のような感じですね。
body {
background-color:#ffffff;
}
hr {
border: solid 1px #ffffff;
border-top-color: #0000ff;
color: #ffffff;
}
これで、ページの背景色が白で青く細い横線がFirefox、opera、Internet Explorerで
同じように表示されるようになります。
(ここまでして1pxの線を書く必要があるかと言われると...)
横線の見え方いろいろ
このページを書くに当たって以下の条件で3つのブラウザでhr要素を表示してみました。
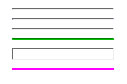
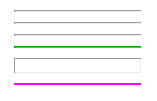
スタイルシート部分hr {width:100px} .bg{background-color: #0000FF} .co{color: #FF0000} .bo{border-color: #00FF00} .si{height: 10px}body部分<hr> <hr class="bg"> <hr class="co"> <hr class="bo"> <hr class="si"> <hr color="#FF00FF">
| Internet Explorerの場合 | Firefoxの場合 | Operaの場合 |
|---|---|---|
 |
 |
 |